General Assembly’s June Hackathon Winning Project
Our Challenge
What can you create to help a caregiver’s peace of mind?
Duration
3 Day Sprint
Project Type
Hackathon
Our Team
User Experience
Nathan Weber
Jess Martinez
In Scott Park
Adam Brennan
Development
Anny Ng
Shane James
Biprajit Majumder
Colton Trent
Drew Wilson
The Tools

Research
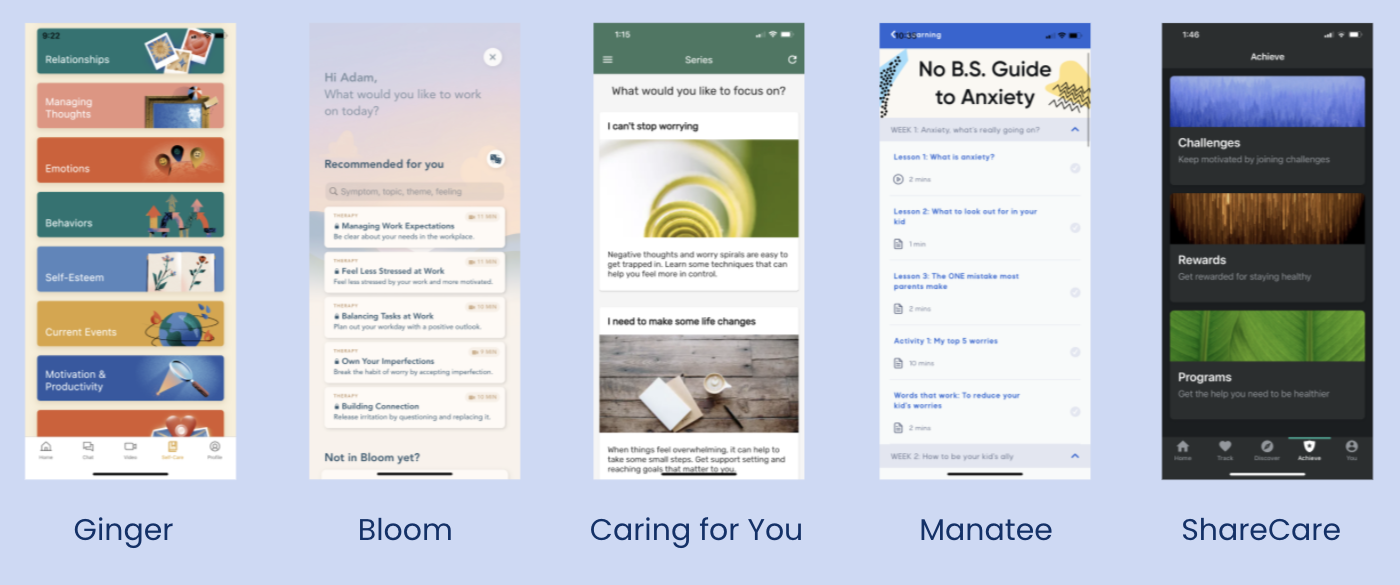
Competitive Analysis
We began our research by conducting a competitive analysis to get an idea of what features other existing products include.
Defining Our User
I conducted multiple user interviews with professional caregivers to find common trends among them regarding their struggles and needs.
User Interview Insights
Needs
Support from other Caregivers who have experienced the loss of a patient.
Relatable and relevant resources pertaining to Caregiver self care.
Pain Points
Experiencing the passing of a patient is very emotionally taxing.
It can be difficult to remain positive when caring for someone who is suffering or has passed.
With the information we gathered from the interviews, we created a user persona. This would help us be able to further empathize with our target users.
Problem Statement
Caregivers need a way to conveniently and anonymously receive personalized informational and emotional support, so that they can better cope when someone they care for passes / is passing away.

Design
Low Fidelity Wireframes
In order to visually communicate our ideas to the developers, we created a series of low fidelity wireframes.
This made it possible for the developers to begin building the framework of the app while our UX team moved on to the finer details of the visual design.
High Fidelity Design
Branding
To ensure that the developers would have everything they would need to begin building the demo, we handed off a detailed style sheet.
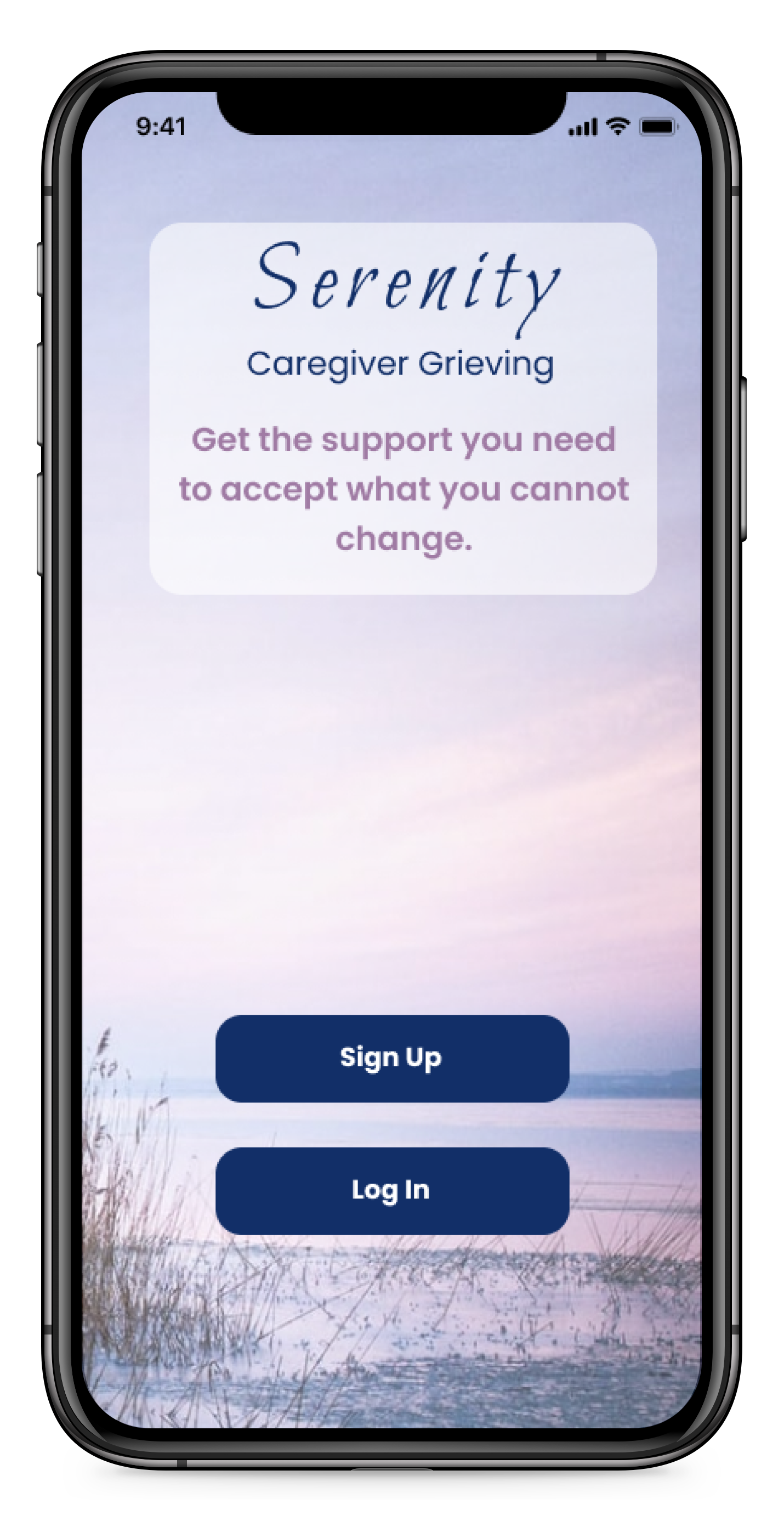
The Prototype & Demo
Next Steps
Testing
Conduct usability testing to determine if changes need to be made in the next iteration.
Connecting
Connect with professional mental health researchers to gain further insight into the needs of caregivers.
Functioning
Make chat application fully functioning and add a backend for the chat app.
Enhance
Complete full CRUD functions for user profile and make aesthetically pleasing.
Personalize
Implement a Serenity score from the questionnaire.
Empathize
Direct users to appropriate resources from questionnaire.

Reflections
The Learning Experience
While I learned a lot from this experience, I had a few key take-aways.
Communicating with all team members through each step of the process is crucial in keeping the team aligned on a central vision.
Compromises sometimes must be made to allow the product to find balance and harmony.
Holding on too tightly to your initial designs can cause you to lose sight of the users’ needs. Explore the possibilities.
Lastly, but certainly not leastly; Challenge yourself to work closely with people who have different experiences and backgrounds from yourself. You will always learn something and you will likely make many friends along the way.